Created and launched Spearfish, which helps entrepreneurs grow their business by solving supply chain finance problems.
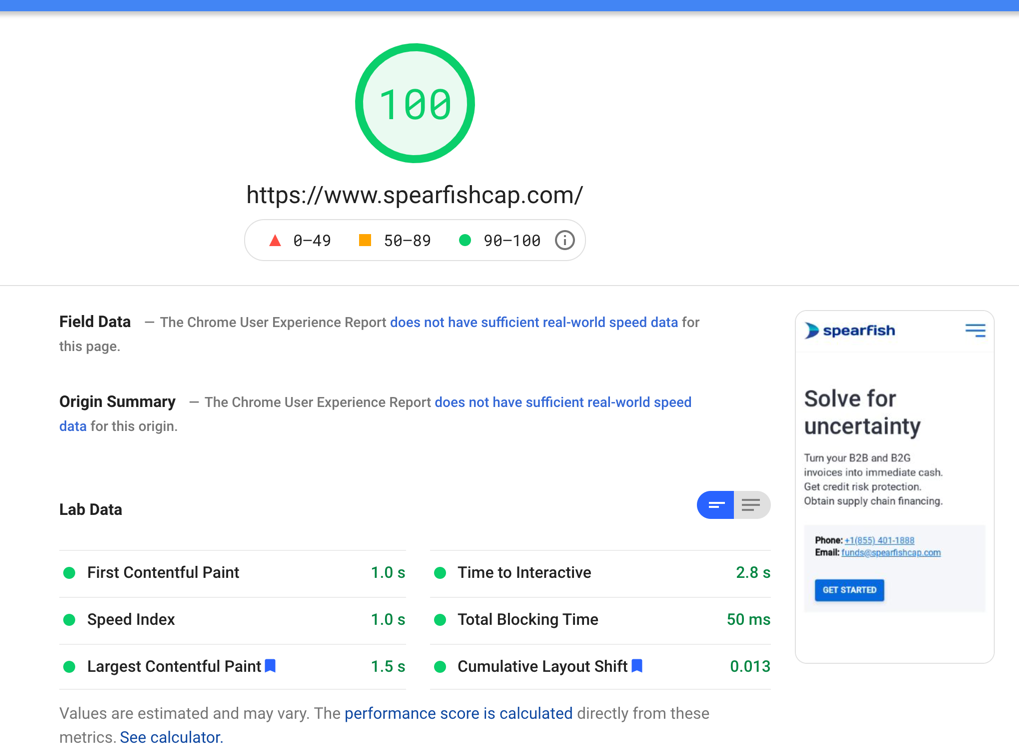
I chose this template because it's simple and fast-loading. The above-the-fold area focuses on conversion via the "Get started" button or tappable phone number.
(In this niche, business owners typically want to get on the phone quickly.)
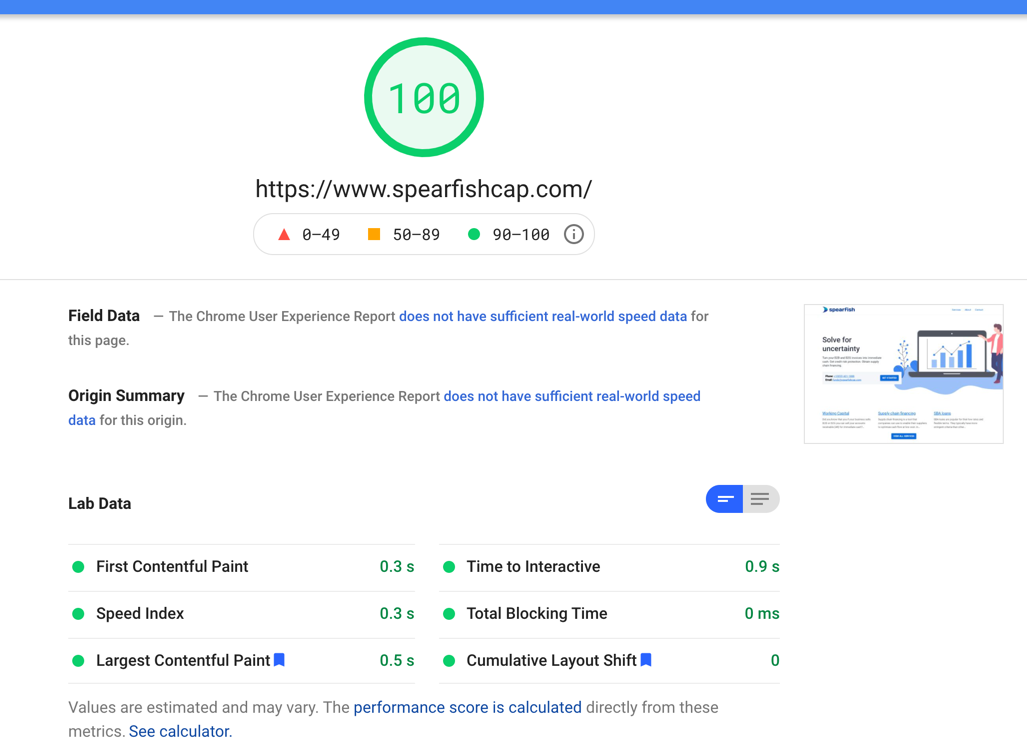
Below: Google Page Speed Insights for mobile (left) and desktop (right) versions of the website.
(In this niche, business owners typically want to get on the phone quickly.)
Below: Google Page Speed Insights for mobile (left) and desktop (right) versions of the website.


About the website:
This JAMstack website built with Hugo uses a Zerostatic design and runs on Netlify Edge, using the latter's optional pre-render feature. (Site files are stored on GitHub.)
Speed was further optimized by:
⦿ Deferring the Netlify identity widget (JavaScript file)
⦿ Hosting fonts locally, preloading them, and adding font-display: swap in the style section of the head.
⦿ Sticking with SVGs for illustrations, hosting the few photos that appear in the blog through Cloudinary. (See this for more info on using Cloudinary.)
This JAMstack website built with Hugo uses a Zerostatic design and runs on Netlify Edge, using the latter's optional pre-render feature. (Site files are stored on GitHub.)
Speed was further optimized by:
⦿ Deferring the Netlify identity widget (JavaScript file)
⦿ Hosting fonts locally, preloading them, and adding font-display: swap in the style section of the head.
⦿ Sticking with SVGs for illustrations, hosting the few photos that appear in the blog through Cloudinary. (See this for more info on using Cloudinary.)
I also made the decision to:
⦿ Skip social share buttons.
Social is not a driver of business to this niche, and not part of the business model. (The business maintains some minimal social presence, not as a revenue or brand recognition driver, but as a "brand check" — to satisfy customers who expect to see multiple presences online.)
⦿ Skip Google Analytics in favor of Netlify Analytics.
⦿ Skip social share buttons.
Social is not a driver of business to this niche, and not part of the business model. (The business maintains some minimal social presence, not as a revenue or brand recognition driver, but as a "brand check" — to satisfy customers who expect to see multiple presences online.)
⦿ Skip Google Analytics in favor of Netlify Analytics.